Overview
In brief
The purpose of this tutorial is to give the new users of HTML_CSS an overview of its features and usage patterns. It describes a small subset of available functionality, but points to the parts of the documentation that give a more in-depth overview.
Selectors are one of the most important aspects of CSS as they are used to "select" elements on an HTML page so that they can be styled. We will try to explain basic concepts, and how to do the same with HTML_CSS.
A complete tutorial about CSS selectors can be find at maxDesign .
Basic concepts
What is a rule or "rule set" ?
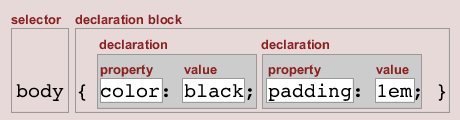
A rule or "rule set" is a statement that tells browsers how to render particular elements on an HTML page. A rule set consists of a selector followed by a declaration block.
Rule set structure
Rule structure

Declaration block
The HTML_CSS::setStyle() method is the only one
to handle a declaration block.
For example, to declare a such rule :
p { padding: 5px; }
Here is the php code to create the same sentence with HTML_CSS :
<?php
require_once 'HTML/CSS.php';
$css = new HTML_CSS();
$css->setStyle('p', 'padding', '5px');
$css->display();
?>
Grouping declarations
You can use more than one declaration within a declaration block. Each declaration must be separated with a semicolon ";".
For example, to declare a such rule :
p { padding: 5px; margin: 1px; }
Or, with whitespace added to aid readability :
p {
padding: 5px;
margin: 1px;
}
Here is the php code to create the same sentence with HTML_CSS :
<?php
require_once 'HTML/CSS.php';
$css = new HTML_CSS();
$css->setStyle('p', 'padding', '5px');
$css->setStyle('p', 'margin', '1px');
$css->display();
?>
Notice that we use twice HTML_CSS::setStyle()
method call to declare each declaration block for the same selector.
Grouping selectors
When several selectors share the same declarations, they may be grouped together to save writing the same rule more than once. Each selector must be separated by a comma. For example :
h1, h2, h3, h4 { padding: 1em; }
.highlight p, .highlight ul { margin-left: .5em; }
#main p, #main ul { padding-top: 1em; }
To produce such result, we will need help of 3 new methods :
HTML_CSS::setSameStyle(),
HTML_CSS::createGroup() and
HTML_CSS::setGroupStyle().
<?php
require_once 'HTML/CSS.php';
$css = new HTML_CSS();
// two selector groups only
$css->setStyle('.highlight p', 'margin-left', '.5em');
$css->setSameStyle('.highlight ul', '.highlight p');
// or even this way
$g2 = $css->createGroup('#main p, #main ul');
$css->setGroupStyle($g2, 'padding-top', '2em');
// more than two selector groups
$g1 = $css->createGroup('h1, h2, h3, h4');
$css->setGroupStyle($g1, 'padding', '1em');
$css->display();
?>
We should take care than grouping two selectors may be write
either with
HTML_CSS::setSameStyle() or with couple
HTML_CSS::createGroup() and
HTML_CSS::setGroupStyle().
When we have to group three or more selectors, there is only one possibility:
couple
HTML_CSS::createGroup() and
HTML_CSS::setGroupStyle().
CSS comments
You can insert comments in CSS to explain your code. Like HTML comments, CSS comments will be ignored by the browser. A CSS comment begins with "/*", and ends with "*/". Comments can appear before or within rule sets as well as across multiple lines.
HTML_CSS 1.0.0 has not yet ability to handle comment such as :
/* Comment here */
p
{
margin: 1em; /* Comment here */
padding: 2em;
/* color: white; */
background-color: blue;
}
/*
multi-line
comment here
*/
The common mistake that people make when writing comments is to expect getting all comments describe with such code below : it's an error.
<?php
$css->setComment('comment here');
$css->setStyle('p', 'margin', '1em');
$css->setStyle('p', 'padding', '2em');
$css->setComment('color: white;');
$css->setStyle('p', 'background-color', 'blue');
$css->setComment('
multi-line
comment here
');
?>
You will only get such result:
/*
multi-line
comment here
*/
p {
margin: 1em;
padding: 2em;
background-color: blue;
}
Only one comment is allowed due to usage of parent class method
HTML_Common::setComment().