Using Animation Curves
The Property List
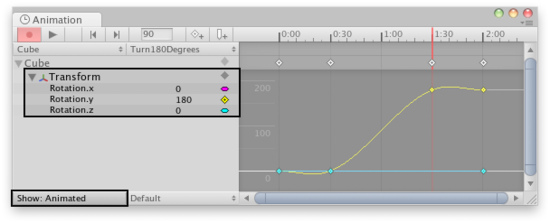
In an Animation Clip, any animatable property can have an Animation Curve, which means that the Animation Clip controls that property. In the property list of the Animation View properties with Animation Curves have colored curve indicators. For information on how to add curves to an animation property, see the section on Using the Animation View.
A Game Object can have quite a few components and the property list in the Animation View can get very long. To show only the properties that have Animation Curves, click the lower left button in the Animation View to set its state to .

Set the toggle button in the lower left corner to to hide all the properties without Animation Curves from the property list.
Understanding Curves, Keys and Keyframes
An Animation Curve has multiple keys which are control points that the curve passes through. These are visualized in the Curve Editor as small diamond shapes on the curves. A frame in which one or more of the shown curves have a key is called a keyframe. The keyframes are shown as white diamonds in the .
If a property has a key in the currently previewed frame, the curve indicator will have a diamond shape.

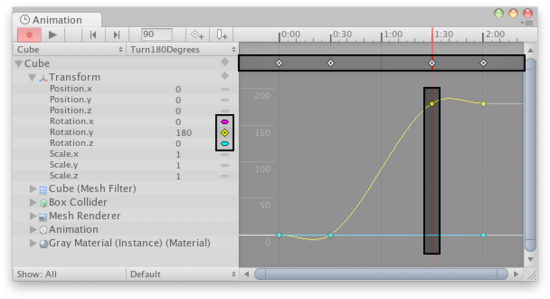
The property has a key at the currently previewed frame. The marks the keyframes for all shown curves.
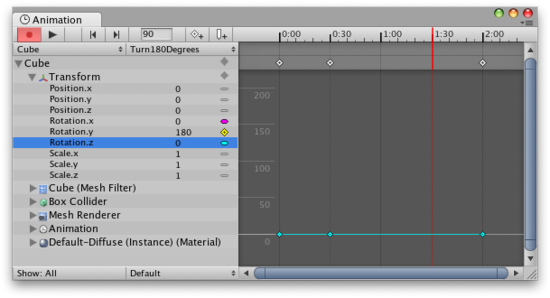
The only shows keyframes for the curves that are shown. If a property is selected in the property list, only that property is shown, and the will not mark the keys of the curves that are not shown.

When a property is selected, other properties are not shown and the keys of their curves are not shown in the .
Adding and Moving Keyframes

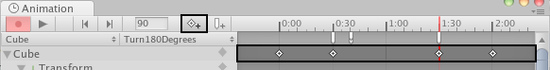
The shows the keyframes of the currently shown curves. You can add a keyframe by double-clicking the or by using the .
A keyframe can be added at the currently previewed frame by clicking the or at any given frame by double-clicking the at the frame where the keyframe should be. This will add a key to all the shown curves at once. It is also possible to add a keyframe by right-clicking the and select from the context menu. Once placed, keyframes can be dragged around with the mouse. It is also possible to select multiple keyframes to drag at once. Keyframes can be deleted by selecting them and pressing , or by right-clicking on them and selecting from the context menu.
Wrap Mode
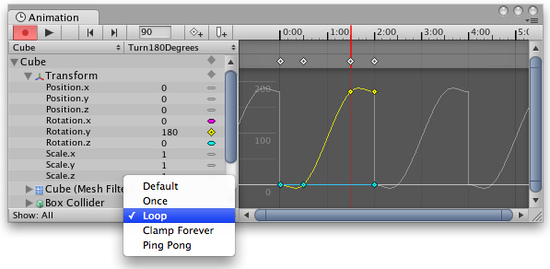
An Animation Clip in Unity can have various Wrap Modes that can for example set the Animation Clip to loop. See WrapMode in the Scripting Reference to learn more. The Wrap Mode of an Animation Clip can be set in the Animation View in the lower right selection box. The will preview the selected Wrap Mode as white lines outside of the time range of the Animation Clip.

Setting the Wrap Mode of an Animation Clip will preview that Wrap Mode in the .
Supported Animatable Properties
The Animation View can be used to animate much more than just the position, rotation, and scale of a Game Object. The properties of any Component and Material can be animated - even the public variables of your own scripts components. Making animations with complex visual effects and behaviors is only a matter of adding Animation Curves for the relevant properties.
The following types of properties are supported in the animation system:
- Float
- Color
- Vector2
- Vector3
- Vector4
- Quaternion
Arrays are not supported and neither are structs or objects other than the ones listed above.
Booleans in script components are not supported by the animation system, but booleans in certain built-in components are. For those booleans, a value of equals while any other value equals .
Here are a few examples of the many things the Animation View can be used for:
- Animate the Color and Intensity of a Light to make it blink, flicker, or pulsate.
- Animate the Pitch and Volume of a looping Audio Source to bring life to blowing wind, running engines, or flowing water while keeping the sizes of the sound assets to a minimum.
- Animate the Texture Offset of a Material to simulate moving belts or tracks, flowing water, or special effects.
- Animate the Emit state and Velocities of multiple Ellipsoid Particle Emitters to create spectacular fireworks or fountain displays.
- Animate variables of your own script components to make things behave differently over time.
When using Animation Curves to control game logic, please be aware of the way animations are played back and sampled in Unity.
Rotation Interpolation Types
In Unity rotations are internally represented as Quaternions. Quaternions consist of .x, .y, .z, and .w values that should generally not be modified manually except by people who know exactly what they're doing. Instead, rotations are typically manipulated using Euler Angles which have .x, .y, and .z values representing the rotations around those three respective axes.
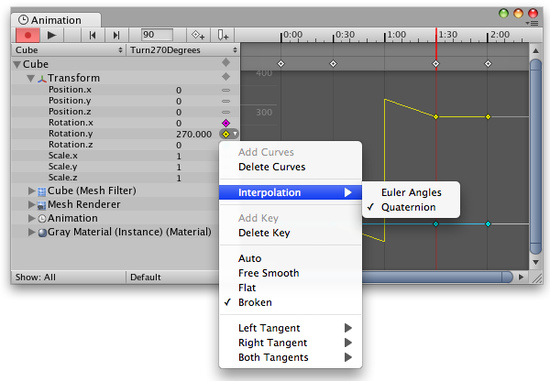
When interpolating between two rotations, the interpolation can either be performed on the Quaternion values or on the Euler Angles values. The Animation View lets you choose which form of interpolation to use when animating Transform rotations. However, the rotations are always shown in the form of Euler Angles values no matter which interpolation form is used.

Transform rotations can use Euler Angles interpolation or Quaternion interpolation.
Quaternion Interpolation
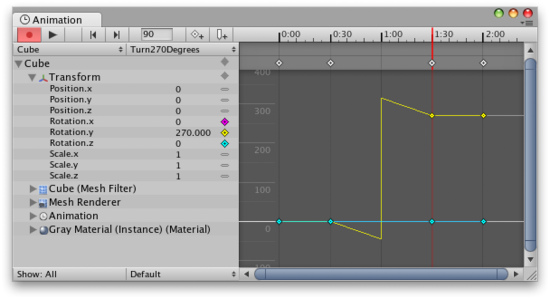
Quaternion interpolation always generates nice interpolations along the shortest path between two rotations. This avoids rotation interpolation artifacts such as Gimbal Lock. However, Quaternion interpolation cannot represent rotations larger than 180 degrees, because it is then shorter to go the other way around. If you use Quaternion interpolation and place two keys further apart than 180 degrees, the curve will look discontinuous, even though the actual rotation is still smooth - it simply goes the other way around, because it is shorter. If rotations larger than 180 degrees are desired, additional keys must be placed in between. When using Quaternion interpolation, changing the keys or tangents of one curve may also change the shapes of the other two curves, since all three curves are created from the internal Quaternion representation. When using Quaternion interpolation, keys are always linked, so that creating a key at a specific time for one of the three curves will also create a key at that time for the other two curves.

Placing two keys 270 degrees apart when using Quaternion interpolation will cause the interpolated value to go the other way around, which is only 90 degrees.
Euler Angles Interpolation
Euler Angles interpolation is what most people are used to working with. Euler Angles can represent arbitrary large rotations and the .x, .y, and .z curves are independent from each other. Euler Angles interpolation can be subject to artifacts such as Gimbal Lock when rotating around multiple axes at the same time, but are intuitive to work with for simple rotations around one axis at a time. When Euler Angles interpolation is used, Unity internally bakes the curves into the Quaternion representation used internally. This is similar to what happens when importing animation into Unity from external programs. Note that this curve baking may add extra keys in the process and that tangents with the tangent type may not be completely precise at a sub-frame level.
Page last updated: 2010-09-17


