

| GUILayout.Space |  Manual Manual |
 Reference Reference |
 Scripting Scripting |
||
|
|||||

 |
 |
|
 |
||||||||||
Insert a space in the current layout group.
The direction of the space is dependent on the layout group you're currently in when issuing the command. If in a vertical group, the space will be vertical: Note: This will override the GUILayout.ExpandWidth and GUILayout.ExpandHeight

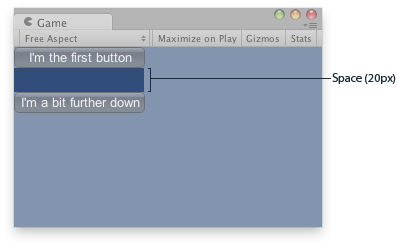
Space of 20px between two buttons.
In horizontal groups, the pixels are measured horizontally: