

| Handles.Slider |  Manual Manual |
 Reference Reference |
 Scripting Scripting |
||
|
|||||

 |
 |
|
 |
||||||||||
| Name | Description |
|---|---|
| position | the position of the current point. |
| direction | the direction of the sliding. |
| float | 3D size the size of the handle - HandleUtility.GetHandleSize (position); |
| drawFunc | the function to call for doing the actual drawing - by default, it's Handles.ArrowCap, but any function that has the same signature can be used. Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles. |
Make a 3D slider
This will draw a 3D-draggable handle on the screen. The handle is constrained to sliding along a direction vector in 3D space.

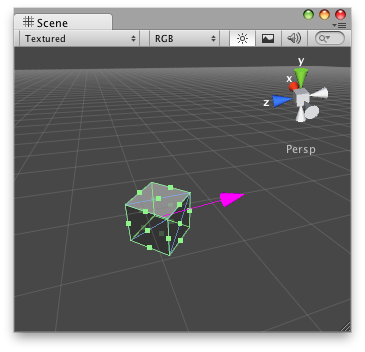
Slider handle in the Scene View.
And the script attached to this Handle: