Webplayer Player Settings
This page details the Player Settings specific to webplayers. A description of the general Player Settings can be found here.
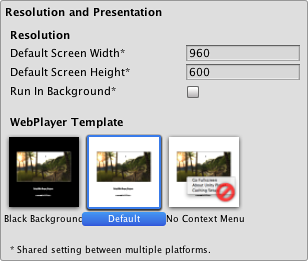
Resolution And Presentation

| Property: | Function: |
|---|---|
| Resolution | |
| Default Screen Width | Screen Width the player will be generated with. |
| Default Screen Height | Screen Height the plater will be generated with. |
| Run in background | Check this if you don’t want to stop executing your game if the player loses focus. |
| WebPlayer Template | Custom host pages and other files for webplayer deployment. See the page about using WebPlayer templates for further details. |
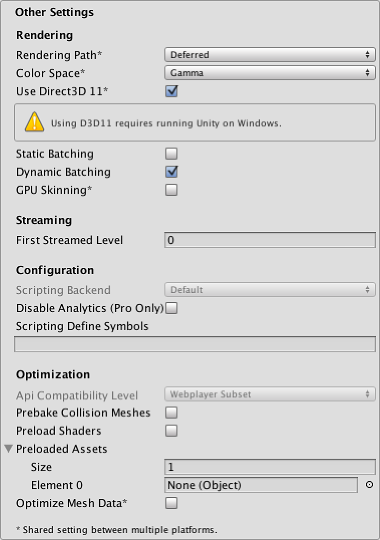
Other Settings

| Property: | Function: |
|---|---|
| Rendering | |
| Rendering Path | This property is shared between Standalone and WebPlayer content. |
| Vertex Lit | Lowest lighting fidelity, no shadows support. Best used on old machines or limited mobile platforms. |
| Forward with Shaders | Good support for lighting features; limited support for shadows. |
| Deferred Lighting | Best support for lighting and shadowing features, but requires certain level of hardware support. Best used if you have many realtime lights. (NOTE: If the camera’s projection mode is set to Orthographic, this value is overridden, and the camera will always use Forward rendering.) |
| Color Space | Which color space should be used for rendering? The options are Gamma and Linear. |
| Use Direct3D 11 | Use Direct3D 11 for rendering. When D3D11 is not available or this flag is off, D3D9 will be used. |
| Static Batching | Set this to use Static batching on your build (Inactive by default in webplayers). |
| Dynamic Batching | Set this to use Dynamic Batching on your build (Activated by default). |
| GPU Skinning | Should DX11/ES3 GPU skinning be enabled? |
| Streaming | |
| First Streamed Level | If you are publishing a Streamed Web Player, this is the index of the first level that will have access to all Resources.Load assets. |
| Configuration | |
| Scripting Define Symbols | Custom compilation flags (see the platform dependent compilation page for details). |
| Optimization | |
| Prebake Collision Meshes | Should collision data be added to meshes at build time? |
| Preload Shaders | Should shaders be loaded when the player starts up? |
| Preloaded Assets | An array of assets to be loaded when the player starts up. |
| Optimize Mesh Data | Remove any data from meshes that is not required by the material applied to them (tangents, normals, colors, UV). |
Details
The Default Screen Width and Default Screen Height are added to the generated HTML file to specify the width and height of the player content. For custom templates, these values can be accessed via the UNITY_WIDTH and UNITY_HEIGHT template tags (see Using WebPlayer Templates for more information). In the default template, the values are used in the embedded JavaScript and CSS. The easiest way to locate them is usually to search for the numeric values in the generated HTML text.